Front-end features¶
Graph manipulation¶

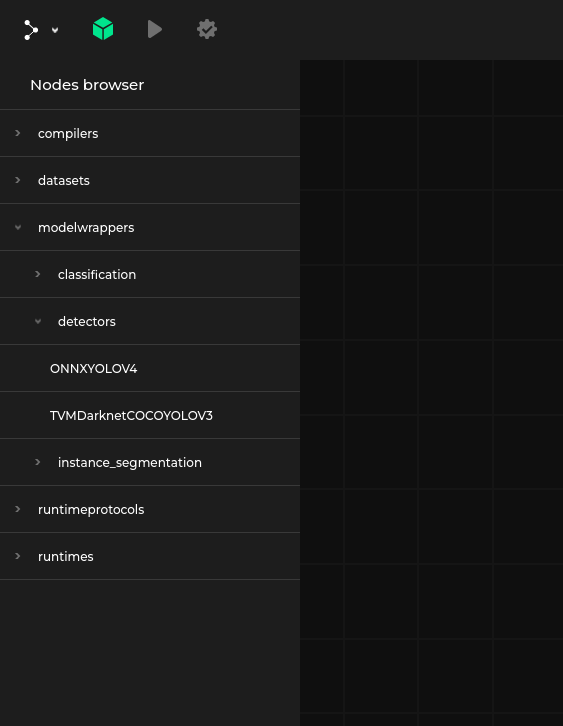
On the left side there is a node palette (which can be turned off or on using the green icon in the upper left corner).
To add a new node to the graph, click the node in the palette and drag it to the editor.
You can also select existing nodes and copy and paste them using ctrl-c and ctrl-v keyboard shortcuts.
After loading a specification, the palette will contain all the nodes defined in it and will be divided into hierarchical categories.
Additionally, a graph node named New Graph Node is always available under a Graphs category and can be used to design custom graphs.

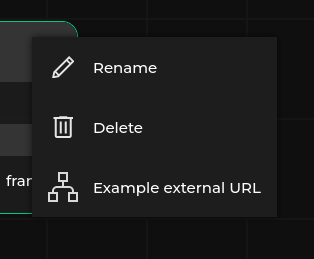
In the upper right corner of each node there is a context menu toggle. It contains the following options:
Rename- Changes instanceName of the node. More details regarding node naming can be found in the ‘instanceName’ field of dataflow formatDelete- Deletes the node from the dataflow. Another way of deleting nodes is to select and press theDeletekey.Additional, user defined URLs. More details in the URL specification
Scroll lets you to zoom in and out. Left-clicking and dragging the editor background allows you to move around the editor area.
Left-clicking on a node allows you to select and drag the node within the editor area. Pressing the ctrl key while moving a node allows you to align the node with another one along some axis.
To create a connection, left-click a node’s connector and connect it to a connector (of a matching type, see Specification format) on another node. Double left-click on an existing connection removes it.
Clicking on a connection while pressing the ctrl key creates an anchor, which breaks up the connection into two parts, allowing to manually configure the layout.
Right-clicking on an anchor removes it.
Note that anchors can only be created when Connection style is set to orthogonal and the editor is not in read-only mode.
Settings¶

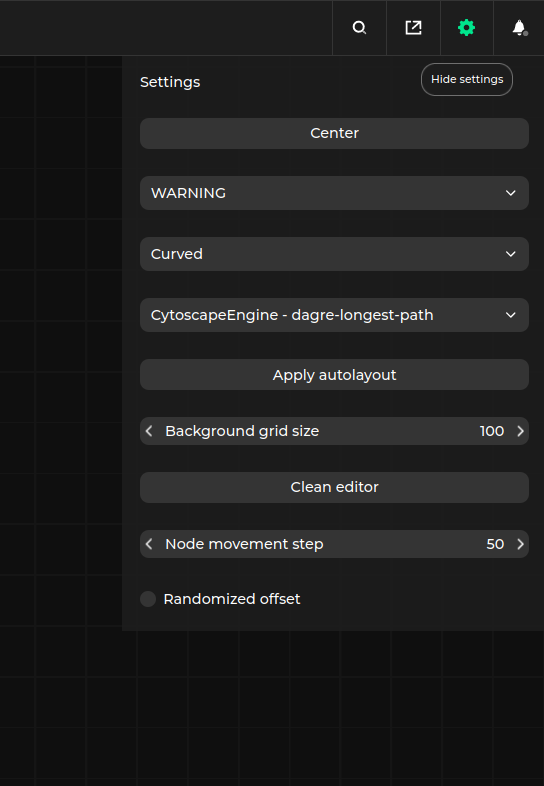
On the upper right corner of Pipeline Manager window there is a gear icon toggling settings tab. In the tab the following options can be found:
Connection style- Switch the style of the connection betweenorthogonalandcurvedAutoLayout algorithm- Choose the algorithm for automatic node placement. Autolayout algorithm is triggered in the following situations:When loading the dataflow autolayout is used to place nodes without the
positionparameter set. Dataflow load can be triggered either via external application or choosing theLoad graph fileoption. In this case autolayout is applied to both the main graph and the nodes in the subgraphs.By pressing the
Apply autolayoutbutton in the settings tab. In this case autolayout is applied to the entire graph.
Background grid size- Sets the size of single grid cell visible in the backgroundNode movement step- Sets the minimum step size which can be taken along each axis when moving node.Center- Pressing this buttons moves the viewport to the center of graph and sets the zoom level so that whole dataflow is visibleHide layers- Metadata allows to specify layers for a certain set of interface types and connections. Toggling this checkbox allows to hide connections belonging to said layerModify node types- Toggling this checkbox allows editing existing nodes and adding new node types to the specificationHide anchors- Hides anchors in all connections. The anchors are still visible (and can be edited) when hovering over the connection
Notifications¶

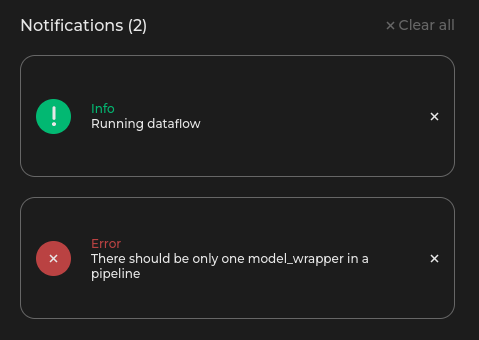
Pipeline Manager provides notifications describing errors occurring in:
The front end, such as invalid input specification, or invalid dataflow
The back end (see Communication with an external application)
During pipeline development or execution, notifications can display various messages to the user.
Full screen¶

Near the settings tab, there is a full screen icon. Clicking it will expand the Pipeline Manager window to full screen. Note that this feature may be disabled during embedding Pipeline Manager in an external application, make sure to allow full screen mode.
For example, in the case of embedding Pipeline Manager in an iframe, the allow="fullscreen" attribute must be set:
<iframe src="https://url" allow="fullscreen">
<p>Your browser does not support iframes.</p>
</iframe>
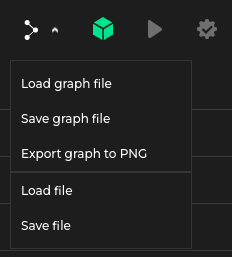
Editor menu¶

Depending the application’s mode (static-html or server-app), the following options will be available in the Pipeline Manager menu:
Load specification- lets the user load a specification file describing the nodes that can appear in the graph (see Specification format)Note
It appears only in the
static-htmlbuild mode, where a specification is not delivered by a third-party app.Load graph file- lets the user load a graph specification in Pipeline Manager’s internal format (see Dataflow specification).Save graph file- Saves the graph currently stored in the editor into JSON using Pipeline Manager’s internal format.Export graph to PNG- Saves the graph currently stored in the editor as PNG imageLoad file- lets the user load a file describing a graph in the native format supported by the third-party application using Pipeline Manager for visualization.Note
It appears only in the
server-appbuild mode, since the third-party app performs conversion from its native format to the Dataflow formatSave file- saves the current graph in a native format supported by the third-party application using Pipeline Manager for visualization.Note
It appears only in the
server-appbuild mode, since the third-party app performs conversion from the Dataflow format received from the editor to its native format.
Creating new node types¶
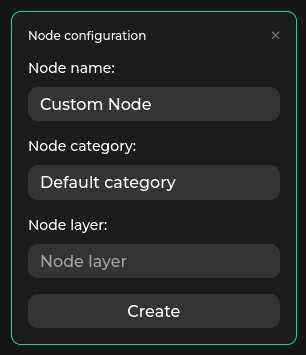
After toggling the Modify nodes types checkbox in settings, the special New Node Type becomes available in the node palette.
Drag and drop it to the editor to display the Node configuration menu.

After the node is created, it will be added to the editor and available in the node palette.
The node type can be configured further from the editor, e.g. by adding properties and interfaces.
Working with the server¶
When Pipeline Manager works in the server-app mode, it is connected to an external application, making it possible to manipulate or execute a graph as well as save and load files in the application’s native format.

Status of the connection is displayed in the upper right corner of the editor. The color of the icon indicates the status of the connection with the server:
Red- No connection with the server.Green- Connection with the server is established.
External application may deliver additional features by providing additional buttons in the editor menu. More details can be found in the Specification format section.
URL parameters for the frontend¶
The frontend of Pipeline Manager provides a set of URL parameters that can be used to change the specification, graph or default behavior of the application.
Those arguments need to be encoded - we need to escape all URL-specific characters.
This can be achieved either with urllib.parse.urlencode in Python:
import urllib.parse
urllib.parse.urlencode({
"spec": "https://github.com/antmicro/kenning-pipeline-manager/blob/main/examples/sample-specification.json",
"graph": "https://github.com/antmicro/kenning-pipeline-manager/blob/main/examples/sample-dataflow.json"
})
# RESULT: 'spec=https%3A%2F%2Fgithub.com%2Fantmicro%2Fkenning-pipeline-manager%2Fblob%2Fmain%2Fexamples%2Fsample-specification.json&graph=https%3A%2F%2Fgithub.com%2Fantmicro%2Fkenning-pipeline-manager%2Fblob%2Fmain%2Fexamples%2Fsample-dataflow.json'
or with encodeURIComponent in Javascript:
encodeURIComponent("https://github.com/antmicro/kenning-pipeline-manager/blob/main/examples/sample-specification.json")
// RESULT: 'https%3A%2F%2Fgithub.com%2Fantmicro%2Fkenning-pipeline-manager%2Fblob%2Fmain%2Fexamples%2Fsample-specification.json'
Available parameters are as follows:
spec- URL to the specification, by default it can be a HTTP/HTTPS URL,graph- URL to the graph, by default it can be a HTTP/HTTPS URL,preview- starts Pipeline Manager in read only mode, without HUD,include- allows to provide includes for the specification,backend- connects Pipeline Manager to the specified backend regardless of the application mode.
When it comes to spec and graph, by default we can use following URI schemes:
http://,https://relative://- picks a path relative to the Pipeline Manager URLdata:application,ordata:application;base64,- JSON embedded as Data URL
To add more URI schemes, we need to define VUE_APP_JSON_URL_SUBSTITUTES variable holding a dictionary mapping scheme name to appropriate template/prefix.
The JSON for URL substitutes can look as follows:
{
"examples": "https://github.com/antmicro/kenning-pipeline-manager/examples/{}"
}
And be later be referred to as examples://sample-specification.json in URL.
Note
The URI schemes can be passed to pipeline_manager build via --json_url_specification argument.
External frontend¶
These features are available for websites that embed Pipeline Manager using iframe. POST requests are used as a communication channel.
The usage example can be found in pipeline_manager/frontend_tester/tester_api/index.html (see README for build instructions). You can check a deployed instance in Frontend-to-Frontend demo.
Making API requests¶
There is a possibility to call Pipeline Manager API from the frontend level.
let iframe;
window.addEventListener('load', () => {
iframe = document.getElementById(pipelineManagerIframe);
});
window.addEventListener('message', (event) => {
// handling responses from Pipeline Manager
const response = JSON.stringify(event.data, null, 4);
console.log(response);
});
// sending specification_change request to Pipeline Manager's iframe
iframe.contentWindow.postMessage({ method: 'specification_change', params: { specification } });
This piece of code opens Pipeline Manager in an iframe and provides it with a JSON object containing the request body corresponding to a specification_change frontend endpoint.
Note that this method also supports backend endpoints and external app endpoints if external application is attached to Pipeline Manager.
Check External Frontend Communication for more details.
Serving External Application¶
A wrapping website may implement External Application, e.g.:
let iframe;
window.addEventListener('load', () => {
iframe = document.getElementById(pipelineManagerIframe);
iframe = iframe.contentWindow.postMessage({ method: 'register_external_frontend' });
});
window.addEventListener('message', (event) => {
const { data } = event;
if (data.method !== undefined) {
const result = handleExternalAppRequest(data);
iframe.contentWindow.postMessage({ id: data.id, result });
} else {
handleResponse(data);
}
});
Here, the code registers the website as an external application, and then sets up the listener for processing corresponding requests and responses.
Check External Frontend Application for more details.
Testing the front-end features¶
The best way to test the front-end features is to use the pipeline_manager.frontend_tester.tester_client, Third-party server example.